前回の記事で、WordPressの画面が真っ白になった場合に、画面にエラーメッセージを表示させることで、原因を特定し解決する方法をお伝えしました。

今回の記事では、エラーメッセージを表示させるように設定したが、「まだ真っ白ページのまま」の方向けにGoogle Chromeの「デベロッパーツール」を用いた特定方法を解説します。
 おみつさん
おみつさん前回はエラーメッセージが特定のヒントになったけど、今回はデベロッパーツールに書いてあるエラーメッセージをヒントに真っ白ページの問題を特定してくよ。
[無料]Google Chrome デベロッパーツールとは
デベロッパーツールとはGoogle Chromeに標準搭載された、開発者ツールのことを言います。このツールはWEB系の開発などでかなり重宝します。WEBページで起きている問題や、APIの呼び出し結果など様々なことがデベロッパーツールでわかります。
さっそくデベロッパーツールを起動し、WEBサイトの問題を確認してみましょう。
Windowsでデベロッパーツールを起動する
Google Chromeブラウザの右上の縦に三つ点が並んでいるアイコンを押します。
[その他のツール] > [デベロッパーツール]を押します。終了したい場合は再度同じボタンを押すことでデベロッパーツールを解除できます。
ちなみに[F12]を押すことで、一発でデベロッパーツールを開くことができます。
[F12]がキーボードにない方は [Ctrl] + [Shit] + [i]でも開くことができます。Macでデベロッパーツールを起動する
Macの場合もWindowsの場合と同様、右上の縦に三つ点が並んでいるアイコンを押します。
続いて、[その他のツール] > [デベロッパーツール]を押します。
Macの場合は[command] + [option] + [i]でもデベロッパーツールを開くことができます。
デベロッパーツールで真っ白ページの原因を確認する
では、真っ白ページを開いた上でデベロッパーツールを起動してみましょう。
デベロッパーツールの確認する場所
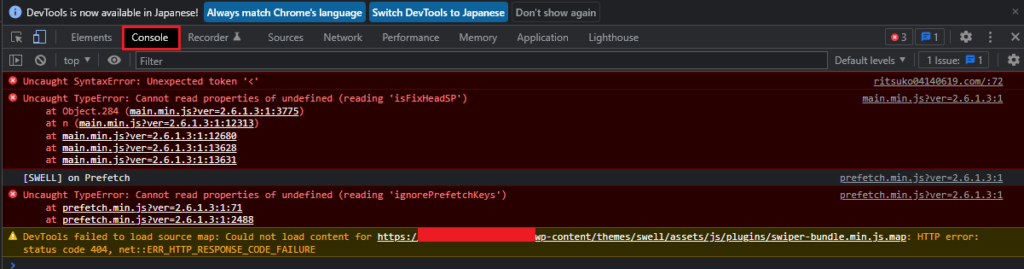
真っ白ページのエラーは「Consoleタブ」を開くことで確認できる場合があります。

黄色の文字のDevToolsと書かれている行を確認します。「テーマのソースマップの読み込みに失敗したよ」といっています。つまり、テーマを疑うことができます。今回のエラーメッセージは真っ白ページを引き起こす原因にはなりませんが、このようなエラーメッセージがヒントになることがあります。
真っ白ページを対処する
管理画面に入れる場合は、バックアップを取ったうえで「WordPress本体」や「プラグイン」に新しい更新がきていないか確認しましょう。更新がある場合は更新を実施し、真っ白ページが解消されたかご確認ください。
WordPressのアップデートが失敗するケースはあまりないと思いますが、プラグインが更新に失敗することは稀にあります。その場合は、該当のプラグインを一時停止してみてください。プラグインが問題だった場合は、一時停止することで真っ白ページが解消されることがあります。
そもそも管理画面に入れない場合は、サーバーのファイルマネージャーなどを使ってテーマやプラグインを削除(リネーム)することで症状が改善することがあります。
以上のことをやってみても改善しない場合は、コメントでお知らせください。個別で問題を見てみます。
おまけ(CocoonからSWELLへ)
少しニッチな話かもしれませんが、CocoonからSWELLへの乗り換え手順を誤ると、真っ白ページが表示されるケースがあるようです。CocoonからSWELLに乗り換える際に、乗り換え用のプラグインを利用せず、SWELLを適用しCocoonをテーマから削除した場合に、真っ白ページが表示されることを確認しております。
その場合は、Cocoonを再インストールし、有効化します。その後、乗り換え用プラグインを導入した状態でSWELLを適用すれば、真っ白ページが解決します。
解決しなかった場合はコメントでお知らせください。問題を検証してみます。
まとめ
今回はGoogle Chromeブラウザに付属している「デベロッパーツール」を用いて、真っ白ページの原因を特定する方法をご紹介しました。真っ白ページには様々な原因がありますが、「テーマ」と「プラグイン」によって引き起こされることがほとんどです。
今回ご紹介した方法で原因を特定し、適切な方法で対処すれば真っ白ページだけでなく、その他のエラーが発生した場合も難なく対処できるようになるでしょう。
最後までお読みいただき、ありがとうございました。


コメント